Megaupload |
|
| ▼ |

En Megaupload podemos alojar fotografías, audio, video, documentos o cualquier otro elemento. El tamaño máximo del archivo es de 250 MB. Podemos mandar archivos vía e-mail hasta 1.000 destinatarios y otra cosa... Es gratuito.
El único inconveniente es que si nadie descarga tu archivo en 21 días, se eliminará automáticamente. La solución sería alojarlo de nuevo o dedicar un tiempo a descargar los archivos subidos aunque no creo que el tiempo nos lo permita.
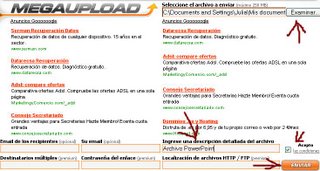
De todas formas por si alguien está interesado las instrucciones son las siguientes:


(Para visionar el archivo los visitantes deberán introducir tres letras que aparecen a la izquierda, en el recuadro de la derecha y clicar en Download
Suerte ;
Algo así como un álbum |
|
| ▼ |
Quizás sea por la poca probabilidad de repetir ese viajecito al Caribe o esa estancia en aquel parador romántico, yo creo que cualquier captura de imagen puede ser única y especial.
Confieso que soy de las que van con la cámara en el bolso a todas partes, cualquier tontería para los demás es para mi una imagen única.
Y que conste que mi cámara no es de última generación, es una digital sencilla pero para mis necesidades es suficiente.
Lo que vengo a explicar si es que consigo hacerlo y no andarme por las ramas es que hice un pequeño experimento, cosa rara en mi :)
Le he encontrado una utilidad además del entretenimiento, ya no tendremos que mandar las fotos vía e-mail a tropecientos familiares y amigos con mandar una sencilla direción (URL) es suficiente.
Ya sé que con www.flickr.com estaba todo inventado pero hacer las cosas uno mismo tiene un sabor diferente.
Utilicé la herramienta que http://www.picturetrail.com/ pone a nuestro alcance, en su día hablé sobre el tema aquí http://gemablog-.blogspot.com/2006/06/picturetrail.html
Abrí un blog, si, han leído bien, abrí un blog. Le puse el nombre que me vino a la cabeza en ese momento que es lo de menos.
Los pasos que voy a dar son para la plantilla Minima de Blogger, recomiendo ver en vista previa antes de guardar los cambios que no vengan después los disgustos.
Removí la plantilla, es decir … eliminé todo lo que aparece después de :
<!--Begin Sidebar-->
Después para eliminar el título tuve que eliminar lo siguiente:
<div id="header">
<h1 id="blog-title">
<ItemPage><a href="<$BlogURL$>"></ItemPage>
<$BlogTitle$>
<ItemPage></a></ItemPage>
</h1>
<p id="description"><$BlogDescription$></p>
</div>
Una vez ´´limpio`` el blog añadí el código generado por picturetrail lo incluí justo después de <head>
Es un código más o menos así:
<embed src="http://flash.picturetrail.com/pflicks/l_photopeelmirror.swf" loop="false" quality="high" FlashVars="img1=http://pic20.picturetrail.com:
80/VOL1397/5427010/12234513/
179373399.jpg&img2=http://pic20.picturetrail.com:
80/VOL1397/5427010/12234513/
179373wmode="transparent"
bgcolor="#ffffff" width="800" height="450" name="photoFlick" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-f//www.macromedia.com/go/
getflashplayer"><
/embed>
(El código ha sido abreviado en la cantidad de imágenes)
Para adecuar el tamaño a vuestro gusto si queréis intentarlo podéis cambiar los valores width="800" height="450" a vuestro gusto.
El resultado es este: http://foreveryako.blogspot.com/
Podéis pasar las páginas clicando aunque no es necesario.
Como no voy a ser menos decir que es ideal para esas fotografías de las vacaciones ;)
Botones enlace a Gem@ BLOG |
|
| ▼ |
•.* Hasta pronto .* • |
|
| ▼ |
Estaré una semana ausente,
el mar es la mejor compañía para reflexionar,
para sumergirse, desaparecer, reinventarse
y volver a la superficie con energías renovadas.
Algo fresquito, una buena sombra, un buen libro
y la maleta de recuerdos que siempre viaja conmigo
Volveré entre sombra que invita a pasear y pensar,
entre códigos y gotas de tinta, aquí estaré...
Cuídense y no olviden sonreír...
Gem@
Programar entradas futuras |
|
| ▼ |
Blogger ha dado un gran salto con Blogger beta, es indudable que facilita el trabajo al postear, tiene un sin fin de novedades, ya podemos escoger color de fuente con solo clicar en una paleta de colores sin necesidad de HTML, es más rápido, también nos regala las famosas, deseadas y esperadas categorías ¡ya era hora¡
De seguir así algunos dejaran de lado el HTML, aunque yo creo que es poco probable.
Ya tengo un blog en beta para experimentar esa maravilla que tenemos a nuestro alcance (también le saco algún defectillo, alguna falta o ausencia de herramienta para que, fuera perfecto)
¡¡ Viene en inglés¡¡ :(
Y otro defectillo es... que si el antiguo Blogger no tenía la opción para programar entradas futuras el beta tampoco lo tiene (Al menos yo aún no he averiguado dónde o cómo se hace)
Es sabido de todos que, cuando un blog tiene visitas diarias, fieles lectores que esperan ese post puntual de cada día, y da la casualidad que, tenemos un viajecito pendiente, los exámenes a la vuelta de la esquina, o la mesa de trabajo con montañas de papeles esperando es cuando pensamos que nos haría falta esa herramienta o ese truco de utilidad para programar futuras entradas de nuestros post.
Hace tiempo que leí cómo hacerlo, y hace tiempo que olvidé donde lo había leído, pero en vista del interés sobre este tema he buscado en varias páginas sin resultado alguno, hasta llegar a http://www.genbeta.com/, que a su vez amablemente me ofreció esta dirección donde lo explican detalladamente: http://www.blogmundi.com/


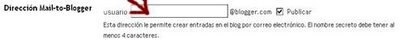
Introducimos una palabra clave donde indica la flecha y activamos la casilla Publicar.
Guardamos los cambios y volvemos a publicar el blog.
El siguiente paso requiere que nos registremos en Email Scheduler es un sistema para programar correos electrónicos, allí podemos escribir un post, determinar la fecha en la que deseamos sea enviado y a la dirección, en este caso la que creamos en Blogger.
Una vez registrados clicaremos en Scheduler
En destinatarios, casilla to: debemos escribir la dirección que pusimos antes en Blogger.
Seguidamente debemos escoger la fecha en la casilla remind on: y clicar en submit.
Escribimos el post y una vez terminado clicamos en Pending email (a la derecha)
Es necesario usar el código HTML para escribir el post, si encontramos dificultades para ello podemos escribirlo en Blogger en edición HTML, una vez escrito lo copiamos, regresamos a Email Scheduler y lo pegamos en el cuerpo del mensaje.
Escogemos la fecha y ......¡SUERTE¡
Añadir imagen en un post y texto a pie de imagen. |
|
| ▼ |
1º Subir una imagen en Blogger

Buscamos la imagen escogida en nuestros documentos del PC. Clicamos para escoger diseño y tamaño, y subimos la imagen:

Una vez nos avisa que se ha añadido nuestra imagen clicamos en FINALIZADO.

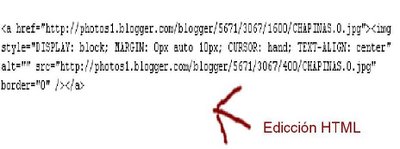
Eso hace que aparezca nuestra imagen en el post. En edición HTML veremos el código proporcionado por Blogger, en Redactar veremos la imagen.


Para ubicar la imagen en el espacio que deseamos aparezca iremos a edición HTML, con el ratón damos a la opción de cortar y nos llevamos el código para ubicarlo donde deseamos
aparezca la imagen, allí lo pegamos...
2º Poner un pie de imagen centrado
Para ello nos situamos en ´´escritorio`` escribimos nuestro post y clicamos en Redactar:

Si incluimos una imagen con un pie de texto la imagen se vería así, con el texto a la izquierda:
Para que el texto quede centrado en edición Redactar pasamos el ratón por encima del texto (Se pondrá de color negro) y clicamos en el botón de centrar el texto...

Inmediatamente que hagamos eso el texto queda centrado. Podemos cambiar tipo de fuente/tamaño/color... clicando en los botones correspondientes.
Si lo deseamos también podemos hacer que el pie de imagen nos lleve a otra página, para ello solo debemos señalar de color oscuro con el ratón, clicar en vínculo (es el botón con las gafitas) y copiar la ruta de enlace.
Guardamos el post en borrador o le damos salida, también podemos configurarlo con antelación para que un día determinado y en nuestra ausencia el post salga en nuestro blog.
Explicaré esto último otro día...
Pixel Button (generador de botones) |
|
| ▼ |
No digas que no tienes un botón de enlace porque no sabes hacerlo, Pixel Button es un generador de botones, solo hay que escribir el texto que deseamos aparezca y escoger los colores, Pixel Button hace el resto, hasta genera un código con la URL de la imagen.
Por si no fuera sencillo también podemos ver la página en español, ya podían acordarse otros de ese detallito...
Blogspy (rastreador) |
|
| ▼ |

Blogspy es un rastreador de la globosfera, de tu blog y de los visitantes específicos en tiempo real manteniendo.
Es muy curiosa la actividad de la blogosfera en tiempo real, clicar en esta URL para ver: http://spy.foxcorp.org/
También podemos visualizar la actividad de nuestro blog, y rastreo de visitantes individuales
Para hacer uso de Blogspy solo hay que implantar en nuestra plantilla un código HTML y como gratitud al servicio (es gratuito) un botón de enlace o mención a esa página.
Es importante aclarar que este código único asignado de ninguna manera revela la identidad o datos personales de un visitante. El anonimato es mantenido siempre.
Si queréis saber más clicar aquí: http://spy.foxcorp.org/help.aspx
Babel Fish (traductor ) |
|
| ▼ |
MaIDeN me dejó un comentario el otro día, no tuvo la oportunidad de leer ningún post porque no encontró la manera de traducir de idioma el contenido del blog, y me dio que pensar que estaba en lo cierto, claro que yo no había pensado que este blog lo fueran a leer más allá de dos calles vecinas.
En la columna de la derecha veréis una imagen como esta:
Clicando en la bandera traduce el blog a inglés, espero sea útil para más de uno, por cierto si queréis uno igual la dirección es: http://babelfish.altavista.com/
Todas las sugerencias serán bien recibidas ;)
Tourist Remover |
|
| ▼ |
 Me gusta la fotografía, no me tengo por profesional pero siempre llevo en mi bolso la digital, mi perro es mi modelo favorito, no está quieto un momento, pero soporta mis persecuciones como un santo hasta que me deja por imposible y pasa olímpicamente de mí.
Me gusta la fotografía, no me tengo por profesional pero siempre llevo en mi bolso la digital, mi perro es mi modelo favorito, no está quieto un momento, pero soporta mis persecuciones como un santo hasta que me deja por imposible y pasa olímpicamente de mí.
Tourist Remover (retoque fotográfico)

Decía que me gusta la fotografía y esta página me ha gustado mucho, el ´´invento`` se llama Tourist Remover es una aplicación para eliminar esos molestos espontáneos o intrusos que aparecen por arte de magia cuando visionamos las fotos.
A todos nos ha pasado que al pasar las fotografías al PC o después de imprimirlas nos encontramos con la sorpresa que delante de aquella maravillosa fuente de aquella maravillosa ciudad aparecen espontáneos, personas que sin pretenderlo o pretendiendolo nos ´´fastidian`` la instantánea.
Con esta herramienta hay que tomar varias fotos seguidas y en la misma posición, la aplicación se encargará de ir limpiando gente hasta dejar la imagen vacía, también elimina coches y todo lo que no pertenezca al entorno.
El problema es que cuando hay mucha gente no funciona, algo debía tener, pero el espontáneo de turno queda eliminado al momento.
Vía: genbeta
Feliz fin de semana cuídense y no olviden sonreír ;)
Blogs a mostrar en nuestro perfil |
|
| ▼ |
Muchos tenemos un ´´Blog de pruebas`` es un blog para probar como nos queda este o aquel diseño, color de fondo, imágenes, códigos, incluso los que tenemos categorías usando un blog para ello, yo llamo a este tipo de blogs de´´experimentos``
También podría ser el caso de ese blog donde publicamos aquellos poemas o reflexiones y no deseamos hacerlos publicos (por ejemplo)
A veces pasamos por alto cosas que nos simplifican mantener el blog en ´´condiciones`` Blogger pone a nuestra disposición la opción de escoger que blog deseamos hacer público y que blog deseamos mantener para nuestro uso exclusivo.
¿Ya lo sabias? si aún no lo sabes estás a tiempo.
Guardamos los cambios como de costumbre y problema solucionado.
En nuestro panel de administración podemos ir a ´´Visualizar perfil`` comprobaremos que solo es visible el blog que previamente designamos como mostrado.
Generador iconos e-mail |
|
| ▼ |
En http://services.nexodyne.com/email/ encontraremos un generador de botones de e-mail, una vez ingresamos la dirección de nuestro e-mail y escogemos el servidor de nuestro correo electrónico nos proporciona la imagen del botón.
Basta con guardar la imagen en nuestro PC y agregarla a nuestro blog de la siguiente forma:
<a href="mailto:aquí tu direccion de correo" target="_blank" title="aquí texto informativo"><img src="aquí la url de la imagen"></a>
Si lo que deseamos es algo más sencillo tipo texto bastará con añadir este código:
<a href="http://not-a-real-namespace/mailto:aquí dirección de correo">mi e-mail</a>
Saldría así: mi e-mail

 13
opiniones
13
opiniones

























